到昨天為止都著重在 JS 的部分,基本的功能已經可以完成了,但除了功能以外,網頁應用的外觀也是很重要的,所以今天就暫時把 JS 擺在一邊,看看在 React 中要怎麼寫 style 吧!
學習框架以前大多數人應該都會接觸過 CSS,很幸運的,在 React 中依然可以使用一般我們熟悉的 CSS 。
使用方式差不多,可以為元素定義 class、id,再到 CSS 檔針對該元素做 styling。
有一點點不一樣的是

以往我們習慣的 class 在 JSX 中要寫成 className,因為 class 在 JS 中是保留字。


最後記得在 component 中把 CSS 引入進來喔,這樣 webpack 最後在打包的時候才會幫你打包 CSS 的檔案。
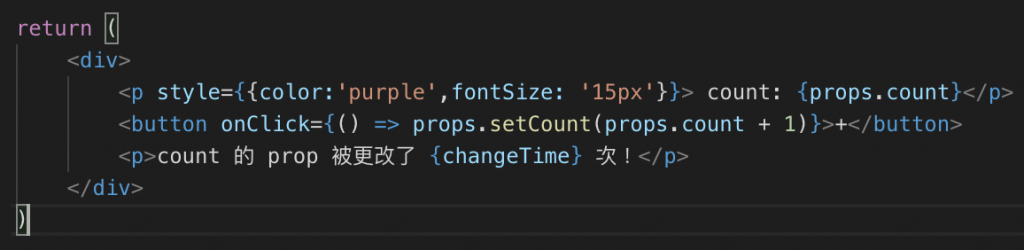
React 提供了另一種 style 的寫法,可以直接在 JSX 中加上 style。
我們可以直接在單一 JSX 元素加上 style 屬性,style 後需要用兩個大括號包起來是因為撰寫的是 JS 所以需要加大括號(外層),內層括號則是 JS 物件,以key、value pair 定義元素的屬性,特別注意的是因為是 JS 物件,所以 value的部分若是字串需用引號包起來,如:
background: 'red'
另外在純 CSS 中有加 “-" 符號的屬性都必須改為駝峰式寫法,如:
background-color: red;
改成
backgroundColor: 'red'
最後因為是 JS 物件所以屬性分隔會使用逗號而不是分號,如:
color: red;
font-size: 14px;
改成
color: 'red',
fontSize: '14px'
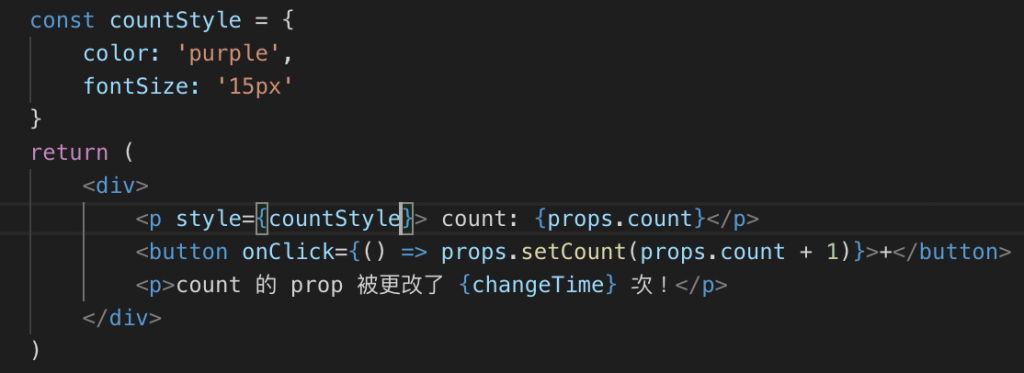
既然是 JS 物件,我們也可以把它拆出來寫:
使用 Inline-style 雖然方便,但是他卻沒有辦法實作如 media-query、hover 等特殊 css 效果。
這時你可以有幾個選擇:
最近 style 的技術也越來越多元,時不時就會出現新的 style 系統,建議大家可以多多嘗試,了解各種方法的優缺與使用時機。
